在过去的几年里,汽车设计中出现了一种趋势,汽车设计师一直在“整理”汽车内饰。他们取消了物理控制,而采用了触摸屏的设计。这样做的主要原因是设计出更干净的设计,并节省成本。
然而,当汽车公司这样做时,他们并没有充分利用触摸屏。相反,他们的方法主要是复制平板电脑的界面,并直接将物理按钮转换为触摸按钮。因此,汽车中的触摸界面很难使用。

汽车公司正全力开发触摸屏
当环顾四周交通时,被手机和信息娱乐系统分散注意力的人数之多。后者是一个完全由汽车公司自己创造的问题。我认为他们在取得所有权和解决这个问题上做得还不够。拥有一个设计良好的用户体验不仅可以减少事故,还可以让用户更加快乐,这是一个双赢的局面!
简而言之,要么触摸屏在可用性上落后于物理控制,必须找到不同的解决方案,要么在设计上有重大改进。作为我关于汽车用户体验设计博客的一部分,我决定看看是否有可能创建没有物理控制并且可以同时可用的汽车体验。
一些设计原则
基于触摸屏的核心问题,我提出了四个抽象原理来帮助我解决它们。
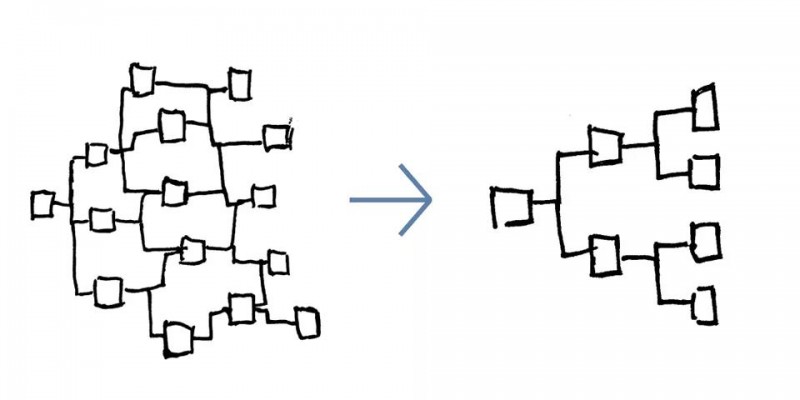
1.“简化,然后增加亮度”

“简化,然后增加亮度”
为了描述最重要的原理,我只需要看汽车世界本身。传奇的赛车设计师科林·查普曼(Colin Chapman)创造了著名的短语:“简化,然后增加亮度”。他的赛车在上世纪60年代获得了成功,因为它们是高度专用的,并且完全适应了使用环境。同样的原则在良好的接口中也是一个决定性因素。
比较大众高尔夫I和高尔夫VIII的内部特征,它们实际上非常相似。两者都提供了一些有关驾驶、气候控制和媒体控制相关的信息。主要的区别在于Golf VIII具有导航系统。而高尔夫VIII怎么会如此复杂呢?

高尔夫一号vs高尔夫VIII内饰
原因之一是它提供了数百个额外的选项、特性和设置,而这些并不是必需的。当数字接口变得越来越大时,汽车公司将其视为增加更多功能的机会。但是仅仅因为你可以添加某些内容,并不意味着你应该这样做。我打算要做的是重新评估所有这些功能,并删除那些不会对驾驶员体验产生重大影响的内容,并简化确实起作用的功能,这就引出了下一个原则。
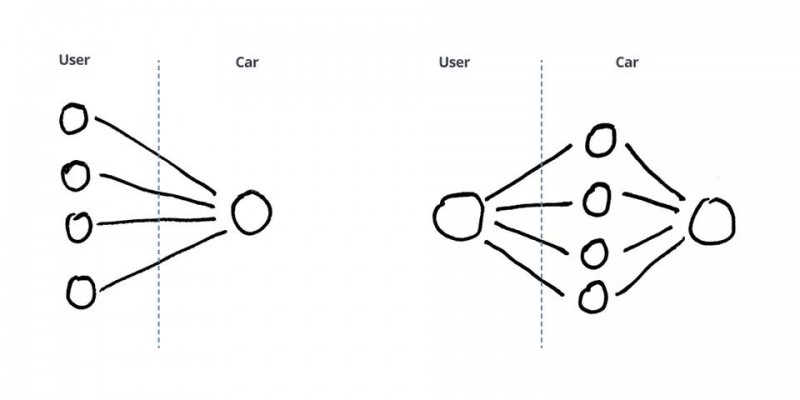
2.配置与自动化

配置与自动化
这种丰富的选择是汽车行业的典型选择。汽车越豪华,就存在着越多的个性化选择,现代汽车界面反映了这一点。用户可以在界面中配置大量的设置、小部件、背景、颜色等,这同样适用于其他相互作用,比如气候控制。
触摸5个不同的控件来获得所需的温度真的很豪华,还是用户喜欢这种豪华?考虑下面的示例。奢侈是不是根本不需要或根本不与系统交互?

与Nest Nest Thermostat相比,揽胜Velar的气候控制
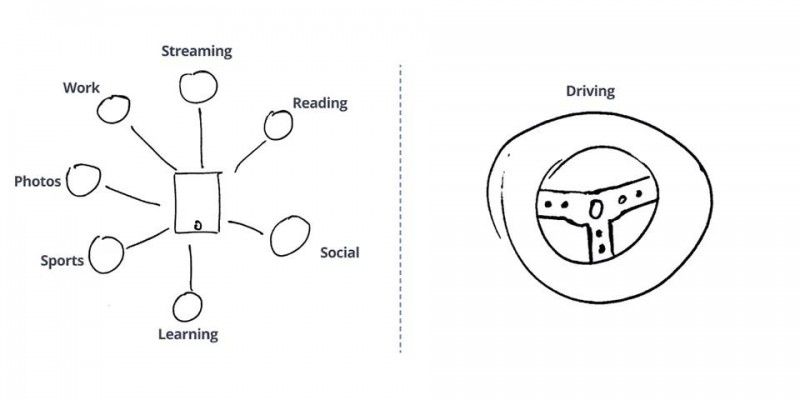
3.适应环境

适应环境
如今,汽车中的大多数界面与平板电脑界面非常相似。平板电脑是在广泛范围内使用的设备。当你在家中沙发上观看Netflix时,或者在繁忙的办公室环境中执行多任务处理时,该界面必须工作正常。
在汽车中并非如此,UX设计人员可以确保仅在与驾驶有关的上下文中使用该接口。因此,他们应该设计适合该上下文的接口,这是瑞士军刀和厨师刀的区别。你可以设计出世界上最好的瑞士军刀,但在厨房里,一把厨师刀总是会更好。
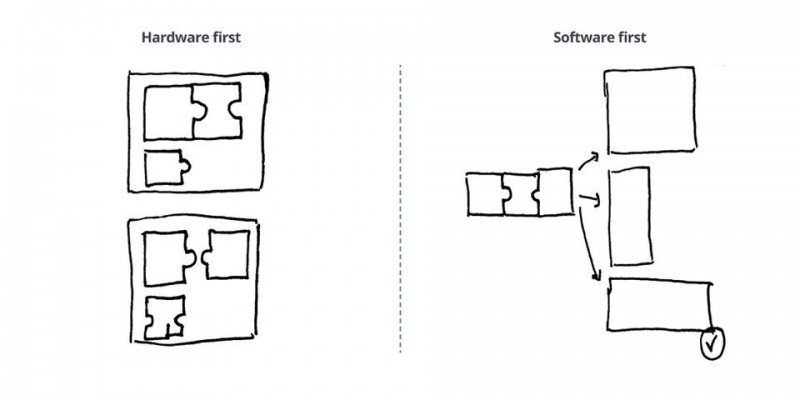
4.硬件跟随软件

硬件跟随软件
设计汽车内饰是一个复杂的过程,其中不同的学科必须合作和妥协。在考虑屏幕布局时,用美学来平衡可用性非常重要。但是,如果你不必关心美学,而完全专注于可用性该怎么办?
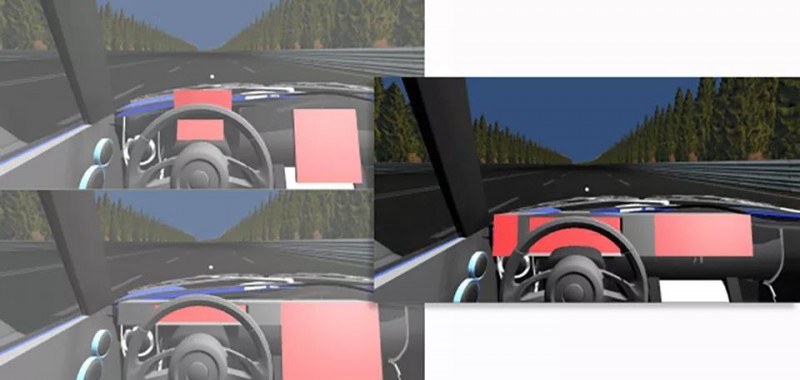
对于这个项目,我正是这样做的。我首先弄清楚了界面的核心功能。然后,我通过创建3D模型并在VR中进行测试来测试不同屏幕布局的可用性。我发现,就可用性而言,最接近驾驶员视线的水平屏幕布局是最好的。考虑到这一点,我在设计界面时没有任何实际的屏幕尺寸限制。我让接口决定硬件大小。

三种不同的屏幕布局
最终概念
我总共设计了该概念的三个不同版本,在每个版本之后,我都会从我的人际网络中寻求反馈来改进它。下面是最终概念的模型。如果你对这个项目背后的过程感兴趣,请查看我写的这篇文章!

最终概念模型
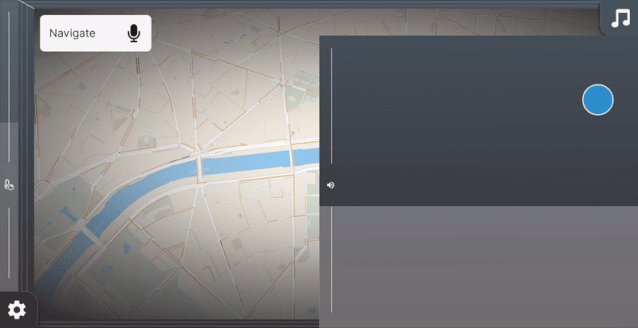
该界面分为了不同的屏幕。中心屏幕、仪表板屏幕和气候控制屏幕。我们一起来看一下吧!
中心屏幕是最重要的,我花了大部分时间来设计它。

中央屏幕
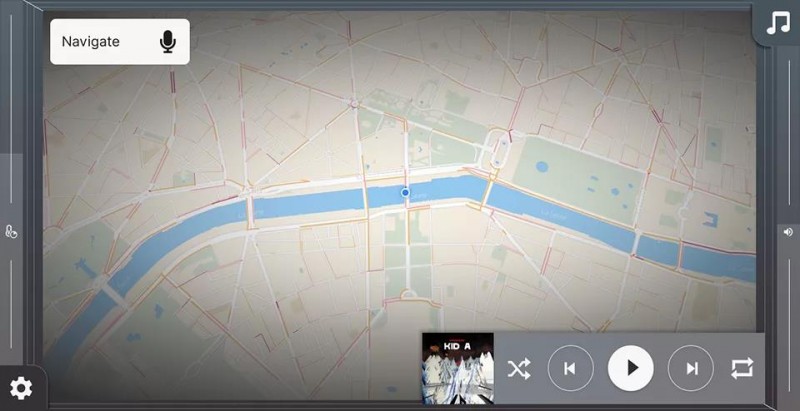
开车时,几乎所有互动都与导航或媒体有关。如今,界面通常对其他功能(例如电话和设置)同样重视。为了简单起见,我选择使界面尽可能简单,并除去媒体、导航和一些基本的气候控制以外的所有内容。
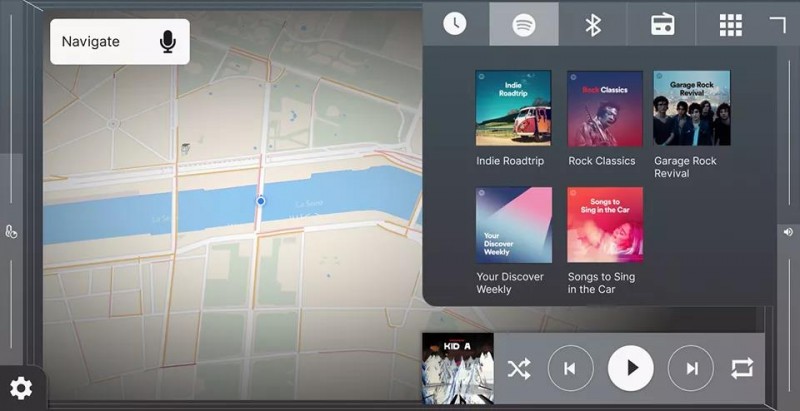
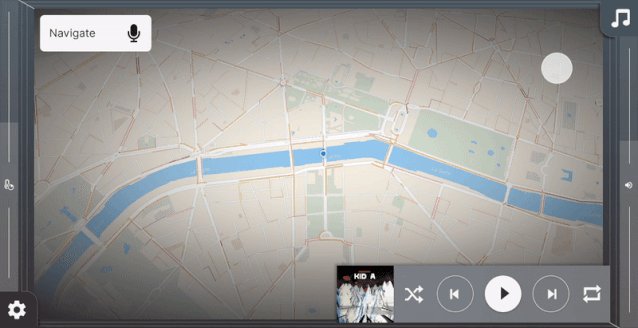
它们以导航为基础分层组织,最重要的是媒体播放器,这两个总是可见的。更高级的是对气候和媒体的控制,可以通过分别点击屏幕左下角和右上角的图标来打开。

分层系统
在用户将专注于驾驶的情况下,应该尽量减少与屏幕交互的时间。这就是为什么这些元素的位置很大程度上受到菲茨定律的影响。它指出,快速移动到目标区域所需的时间是到目标的距离与目标的宽度之比的函数。换句话说,为了使导航更简单,你可以将可点击元素放置在彼此靠近的位置,或者将可点击区域设置得更大。

主要功能在屏幕的角落里切换,可轻松访问
菲茨定律还指出,在任何计算机显示器上访问速度最快的目标都是屏幕的四个角。与放置在屏幕中间的元素相比,盲目地到达屏幕角落要容易得多。这就是为什么可以从各个角落获取气候和媒体的原因。此外,在屏幕的每一侧,都有用于音量和气候的更具体的滑块,我将在后面进行进一步说明。
我做出了明智的选择,将气候控制控件放置在屏幕的左半部分,将媒体控制控件放置在右半部分。大多数汽车的方向盘上都有某种形式的物理控件,用于控制媒体和音量。因此,将气候控制装置放置在驾驶员附近而不是媒体上更为重要。
驾驶模式
该界面根据上下文以两种不同方式进行更改。停放vs开车、短途vs长途。
停车与开车
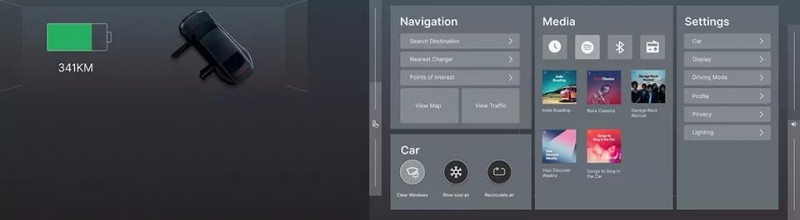
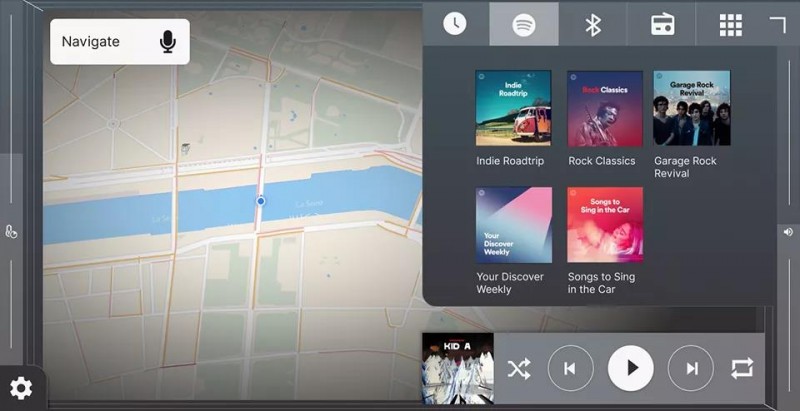
首先,停车时的界面和开车时的界面是不同的。这两个场景具有两组不同的用户需求。在公园中时,可以访问所有设置和功能。更重要的是,由于分散注意力不是问题,该系统非常类似于带有小标签和按钮的典型可识别平板电脑界面。

汽车停放时的界面
但是,当汽车处于行驶状态时,界面会发生变化。该驱动程序仅限于与驾驶相关的功能,例如导航和基本媒体控件。标签和按钮也更清晰、更大,因此可以更容易到达。由于系统不允许驾驶员(或乘客)在驾驶时更改任何设置,因此很难做出选择。但是在我看来,这是用户安全与自由之间的平衡,在这种情况下,我选择安全。
短途驾驶与长途驾驶
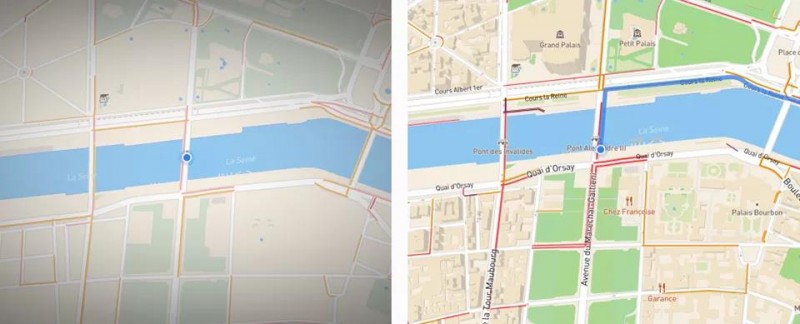
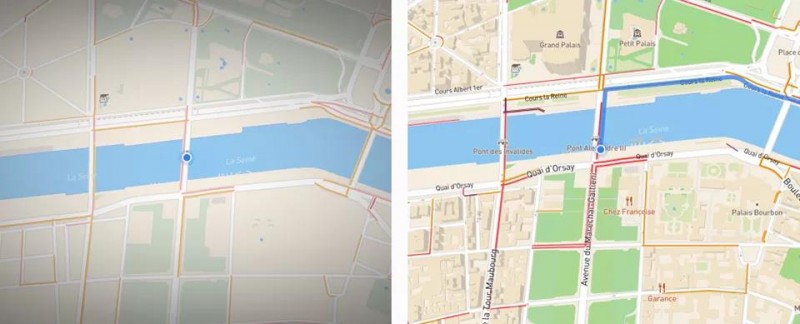
第二个上下文变化是短途驾驶与较长航程之间的区别,主要区别在于地图设计。每天开车上下班时,大多数用户对地图上的许多细节(如街道名称、建筑物等)不感兴趣。信息最重要的一层是交通。这就是为什么地图看起来更加平静,并且只在顶部显示交通信息的街道的原因。但是在导航时,地图会显示建筑物形状,主要街道名称,突出显示的空间和其他特征。

不同的地图设计
另一个区别是群集中显示的信息,我想探讨群集屏幕如何与中央屏幕更紧密地协同工作,以创建更全面的设计。这就是群集屏幕根据中心屏幕的配置显示信息的原因。结果,驾驶员可以在带有较平稳群集的大地图与显示群集中带有方向的媒体屏幕之间进行选择。

群集和中央屏幕作为一个整体工作
手势控制
触摸屏最常听到的抱怨是,在“老式”汽车中,你可以伸手去拿重要的物理控制并与之交互,同时保持对路面的关注。使用当前的触摸控件,这是不可能的,音量控制是最常用的示例。
这是一个有效的投诉,但并不像有些人说的那么糟糕。大多数汽车在方向盘上都提供了物理音量控制按钮,这意味着在大多数情况下,你甚至可以不用把手离开方向盘就可以进行小的调整。
但是在某些情况下,此按钮交互不适用于你要执行的操作。与方向盘上的按钮具有相同的交互类型,但在触摸屏上没有帮助。好在触摸屏允许新的交互方式。毕竟,这些屏幕是在我们编写的软件上运行的,我们几乎可以随心所欲地使用它。但令人遗憾的是,汽车公司已经开始模仿触摸屏上的物理按钮。

汽车公司将物理控件直接复制为数字控件
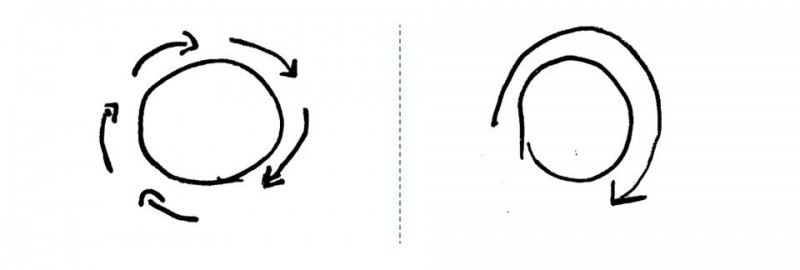
对于大多数物理音量控件,使用旋转控件是因为它们允许用户根据旋转的距离,在小的增量步骤和大的步骤中更改值。

与旋转控件交互的两种方式
因此,当为触摸屏设计类似的控件时,两个要求是:控件应允许被盲目地到达,并且应该可以在大和小的步骤中进行调整。
当你盲目地拿起控件时,你首先要朝控件的大致方向移动手,然后使用触觉来达到它。随着时间的流逝,你会建立起肌肉记忆,从而使第二步更快。这在触摸屏上是不可能的,因为它们是平的。
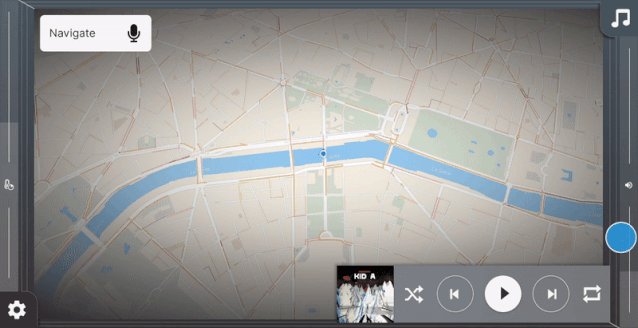
但是,它们的确有边缘,你可以用触觉盲目地找到屏幕的边缘。这就是为什么我将这种类型的控件放在屏幕的两侧。我使用手势交互的先前概念作为灵感。通过上下滑动手指,你可以控制音量等基本功能。缓慢滑动小步,快速滑动大步。

手势交互与音量控制
为了简化操作,一旦你触摸了滑块区域,允许一个大的横向误差范围。此外,你可以在滑块上的任何垂直点开始交互,这意味着你不需要非常精确地瞄准。
气候控制
如前所述,自动化与配置的原理最适用于气候控制。气候控制很有趣,因为每辆车的气候控制基本相同,但确实很复杂。大多数人对如何操作它们只有一个基本的了解。如果你问五个人,除雾窗的最佳方法是什么,你可能会得到五个不同的答案(我尝试过)。
当然,有一种更简单的方法来设计它们。如果你退后一步,并列出用户与气候控制系统互动时的基本目标,则主要归结为一个:改变汽车的温度。有许多不同的方法可以实现这一目标,但是汽车现在已经足够智能,可以为用户解决这一问题。
这就是为什么在这个概念中,用户只设置温度。司机和乘客都有他们自己的显示器,他们可以设置温度、切换座椅和方向盘加热。
如今,经常触摸空调才能使汽车更快地达到凉爽的目标温度。例如,当你的汽车在炎热的天气停在阳光下时。有一个论点是,使用这样的自动化系统,即使停放汽车,汽车也可以控制温度,从而温度始终是正确的。
但是,像这样的自动化系统从来都不是完美的,因此,。因此,应该有一种方法来否决或推动这个系统朝着不同的方向发展。这就是为什么要进行第二次控制,即达到目标温度的时间。为此,使用手势控制,当你进入停着的热车时,你希望车在你进入时尽快冷却下来。也就是说,当你使用手势输入来设置达到目标温度的首选时间。

气候控制概述
温度界面和手势交互应涵盖基本交互,始终应触手可及的东西。此外,在左下角有三个按钮,用于较罕见的用例。第一个是“透明窗户”功能,它将使用各种气候控制方式对汽车中的窗户进行除雾。第二个功能是冷空气功能,可将冷头发在短时间内吹入机舱。这是为要在你的脸上吹冷空气以提高舒适度的用例而添加的。最后一个是大多数汽车中都使用的标准再循环空气按钮。
汽车的气候控制之所以如此相似,其中一个原因是用户更容易使用某种形式的标准化控制。有一种观点认为,如果控件易于操作,那么标准化就不会那么重要。但是教用户这样一个不同的系统是困难的,在我的概念中,当车停在停车场的时候,控制器上有描述性的标签。但是用户必须进行测试,以了解用户如何理解这一点。

整个界面的概述

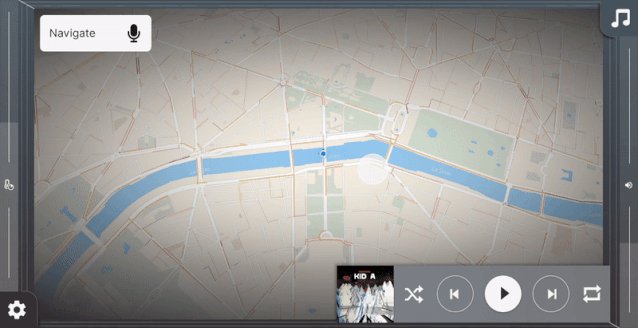
集群屏幕示例

导航时中心屏幕的示例

不导航时的中心屏幕








